Анимация изменения текста TextView
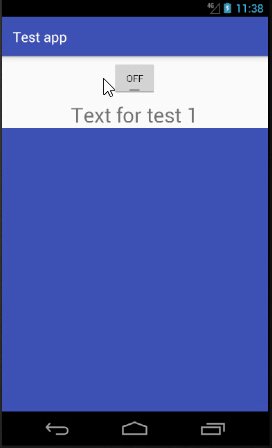
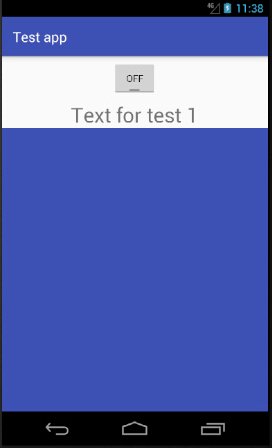
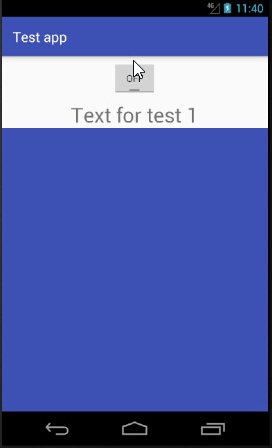
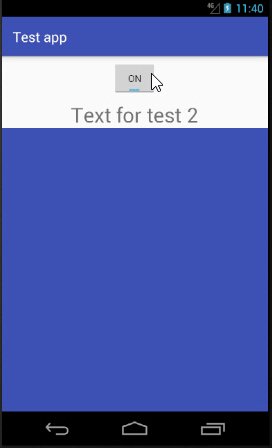
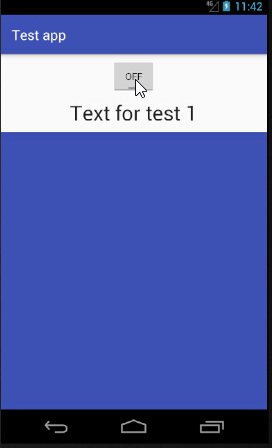
Нам довольно часто приходится менять текст в TextView, когда мы хотим что-то сообщить пользователю. Обычно такая смена выглядит так:

Если говорить о коде, то достаточно написать
textView.setText(R.string.text1);
Однако бывает дизайнер, хочет, чтобы приложение было более отзывчивым и привлекательным. К примеру, чтобы текст менялся с затуханием, выезжал со стороны или каким-то другим эффектом. Как это сделать?
Fade In и Fade Out анимация (появление и исчезновение)
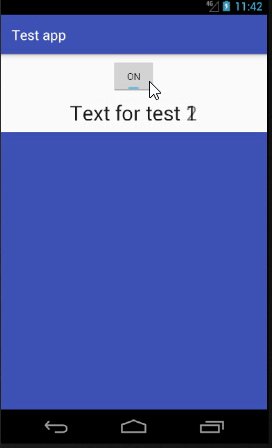
Чтобы сделать смену текста с затуханием, нам достаточно создать такую анимацию в коде. Поместим на экране два элемента: ToggleButton и TextView. Теперь нам нужно отслеживать нажатие ToggleButton и менять текст в TextView при помощи анимации.
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, final boolean isChecked) {
AlphaAnimation anim = new AlphaAnimation(1.0f, 0.0f);
anim.setDuration(200);
anim.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) { }
@Override
public void onAnimationEnd(Animation animation) {
if (isChecked)
textView.setText(R.string.second_text);
else
textView.setText(R.string.first_text);
}
@Override
public void onAnimationRepeat(Animation animation) { }
});
textView.startAnimation(anim);
}
});
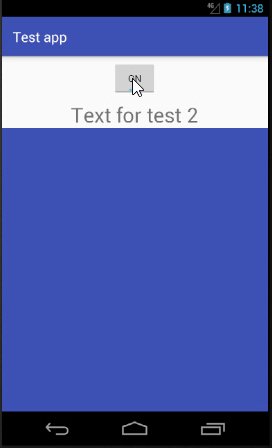
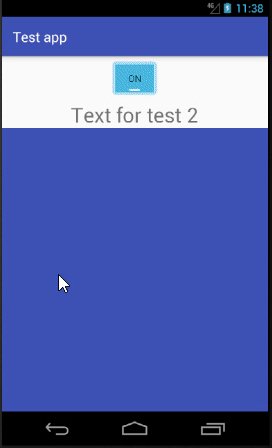
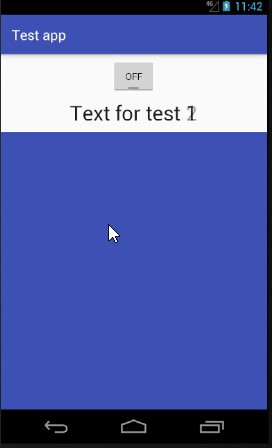
Мы начали отслеживать нажатие кнопки – setOnCheckedChangeListener. Когда кнопку нажали, мы создали анимацию, которая будет менять прозрачность (alpha) объекта. После этого мы стали «слушать» анимацию, и когда она сообщила нам, что закончила выполняться мы задали новый текст, в зависимости от того нажата кнопка или нет. Как это работает?

Да, надпись изменилась и есть анимация. Однако она мигает и это не очень приятно смотрится, а также может оттолкнуть пользователя. Нужно исправить.
Cross Fade анимация (перекрестное изменение)
Неужели нам придется создавать два TextView один поверх другого и для каждого указывать свою анимацию? Нет, ведь у нас есть TextSwitcher. Размещаем его вместо TextView, а после немного настраиваем в коде.
Нужно создать Factory, чтобы создавался соответствующий TextView для TextSwitcher. А затем опишем анимацию ввода и вывода.
textSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
return new TextView(new android.view.ContextThemeWrapper(MainActivity.this, R.style.test_text), null, 0);
}
});
textSwitcher.setText(getString(R.string.first_text));
Animation inAnim = AnimationUtils.loadAnimation(this,
android.R.anim.fade_in);
Animation outAnim = AnimationUtils.loadAnimation(this,
android.R.anim.fade_out);
inAnim.setDuration(200);
outAnim.setDuration(200);
textSwitcher.setInAnimation(inAnim);
textSwitcher.setOutAnimation(outAnim);
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, final boolean isChecked) {
if (isChecked)
textSwitcher.setText(getString(R.string.second_text));
else
textSwitcher.setText(getString(R.string.first_text));
}
});
При этом, мы также в файле res/values/styles.xml добавили:
<style name="test_text" parent="AppTheme">
<item name="android:textSize">30sp</item>
</style>
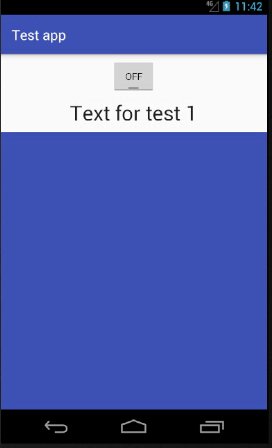
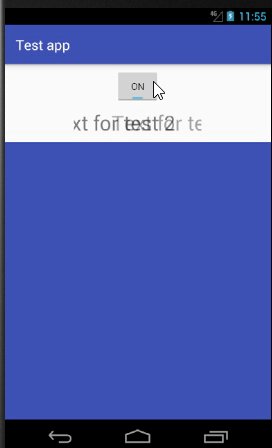
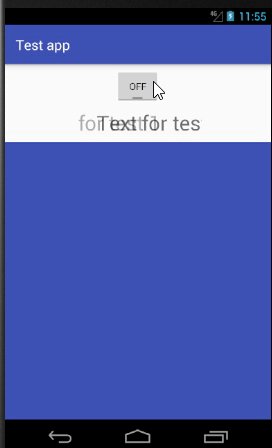
Результат мы можем наблюдать на картинке.

Теперь мы можем использовать любую анимацию, какую захотим.
Cross Slide-In-Out анимация (перекрестный сдвиг)
В андроид уже есть готовая анимация сдвига. Нужно только ее задействовать. Заменим inAnim и outAnim в нашем коде на:
Animation inAnim = AnimationUtils.loadAnimation(this,
android.R.anim.slide_in_left);
Animation outAnim = AnimationUtils.loadAnimation(this,
android.R.anim.slide_out_right);
Также увеличим время анимации с 200 до 500. Результат

Если вам нужен какой-то дополнительный эффект или что-то нестандартное, можете создать свою анимацию в res/animator.