Как правильно рисовать под анимации SVG. VectorDrawable
Меня всегда привлекали различные анимации в Android. Когда появился Material дизайн, то Google выпустила спецификацию или так называемый Guideline, найти его можно по ссылке.
Преобразование значка в другой означает, что эти два действия связаны. Один заменяет другой.
Это может происходить по нажатию кнопки или переходу на другой экран. Чтобы вернуться к первому значку, нужно либо опять нажать кнопку, либо вернуться назад.
Я подумал, что стоит освоить такие анимации. Это оказалось непросто, поэтому в этой статье я постараюсь рассказать обо всех шагах прорисовки нужных SVG и VectorDrawable. Так как значки “play” и “pause” у меня есть в предыдущих статьях, разберем, как правильно нарисовать “done” и “plus”. В итоге мы получим такую анимацию:

Самое главное, что нужно учитывать, что оба изображения, должны иметь одинаковую длину, то есть количество точек, из которых оно состоит. Тогда можно будет произвести анимацию.
Оформление на бумаге
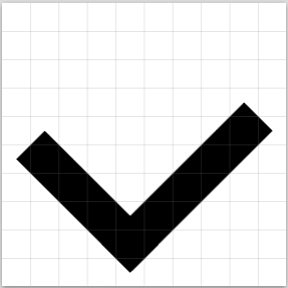
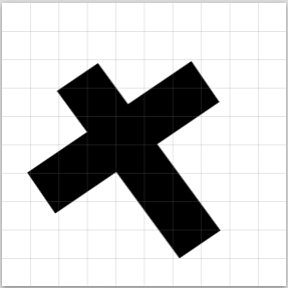
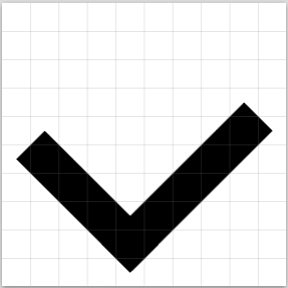
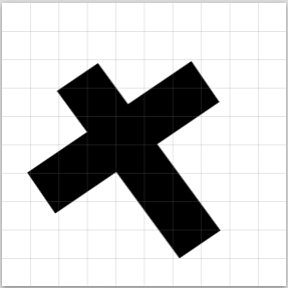
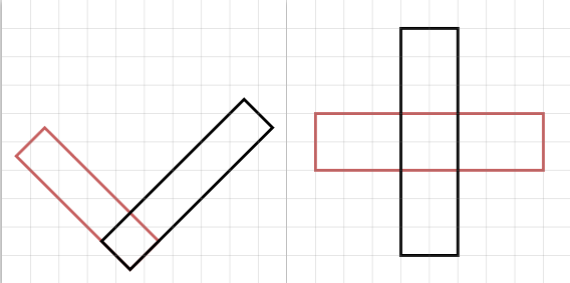
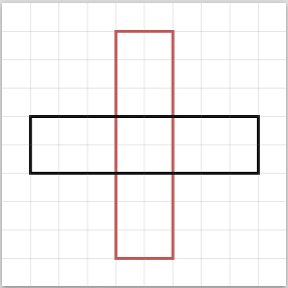
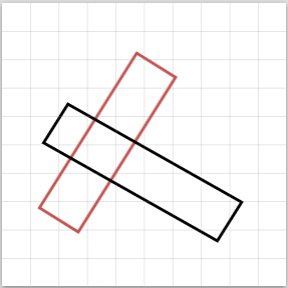
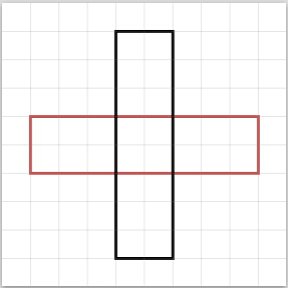
Не бойтесь взять листик и ручку, чтобы сделать эскизы. Это поможет вам улучшить ваше пространственное осознание. Возьмем листик и начнем. Чтобы векторные рисунки были одной длины, предлагаю нарисовать две фигуры. Их мы сможем использовать как для галочки, так и для плюсика.

Мы нарисовали две иконки, которые нам нужны. Слева галочка из двух прямоугольников, справа плюсик также из двух прямоугольников. Для лучшего понимания я их выделил цветами. Теперь нам нужно превратить наши эскизы в Vector, это простые значки поэтому обойдемся без графических редакторов.
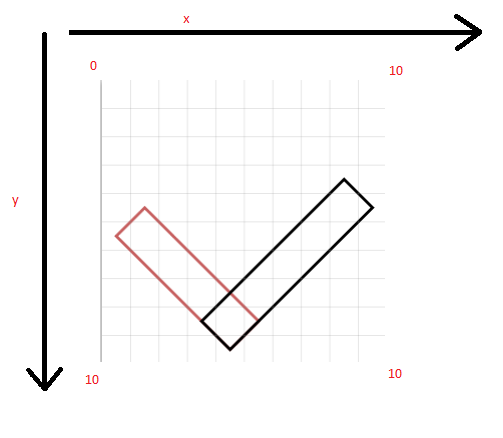
Координаты иконок
Для отрисовки каждого прямоугольника нам нужно всего 4 линии. Составляем Path. Для темно розового контура это будет
android:pathData="M 0.5 5.5 L 4.5 9.5 L 5.5 8.5 L 1.5 4.5 L 0.5 5.5 Z"
А для черного контура
android:pathData="M 3.5 8.5 L 4.5 9.5 L 9.5 4.5 L 8.5 3.5 L 3.5 8.5 Z"
Почему так?

В паре координат всегда на первом месте X, а после Y. Разберем первую pathData. M 0.5 5.5 – точка с которой мы начинаем рисовать. Дальше указываем, что нам нужна L 4.5 9.5, то есть линия до точки с координатами 4.5 9.5, потом линия до 5.5 8.5, линия до 1.5 4.5, линия до 0.5 5.5 (начало рисунка). Z – конец рисунка.
Теперь попробуйте сами составить pathData для плюсика.
Не смотрите дальше! Попробуйте сделать сами, а потом сравните с тем, что написано ниже.
И так для плюсика нужны нам две строки. Для темно розового контура
android:pathData="M 4 1 L 4 9 L 6 9 L 6 1 L 4 1 Z"
А для черного контура
android:pathData=" M 1 4 L 1 6 L 9 6 L 9 4 L 1 4 Z"
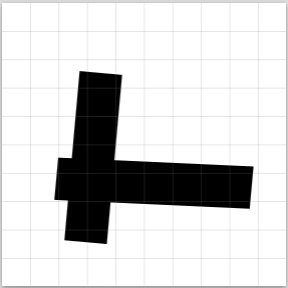
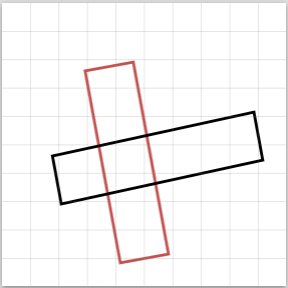
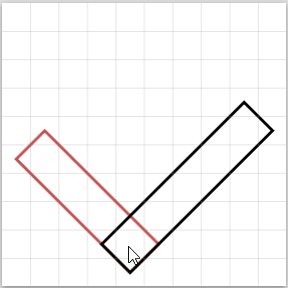
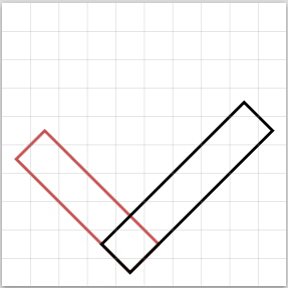
Анимация будет выглядеть лучше, если точки из одного изображения будут перемещаться к ближайшим точкам в новом изображении. Тогда не будет некрасивых эффектов "схлопывания" и тому подобного. Однако, чтобы сделать красивую анимацию всегда нужно тестировать, что получается.
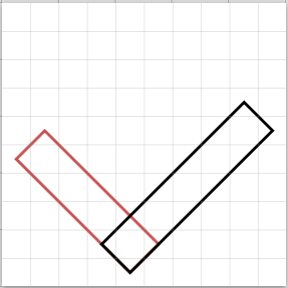
Мы уже умеем анимировать такие преобразования. Давайте посмотрим, что вышло:

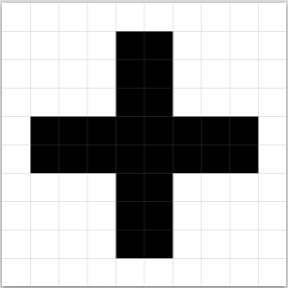
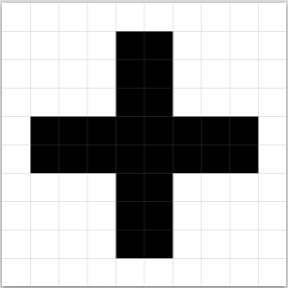
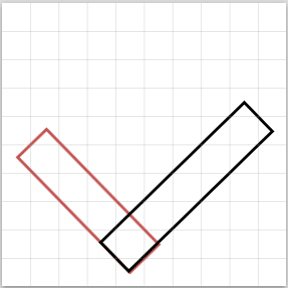
Хорошо, но можно лучше. Давайте попробуем добавить вращение на 90 градусов.

Совсем другое дело. Теперь задаем VectorDrawable fillColor и получаем вот такой ic_done.xml
<?xml version="1.0"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:name="vector"
android:width="10dp"
android:height="10dp"
android:viewportHeight="10"
android:viewportWidth="10">
<group
android:name="group"
android:pivotX="5"
android:pivotY="5">
<path
android:name="path"
android:fillColor="#000000"
android:pathData="M 0.5 5.5 L 4.5 9.5 L 5.5 8.5 L 1.5 4.5 L 0.5 5.5 Z" />
<path
android:name="path_1"
android:fillColor="#000000"
android:pathData="M 3.5 8.5 L 4.5 9.5 L 9.5 4.5 L 8.5 3.5 L 3.5 8.5 Z" />
</group>
</vector>
А теперь по статье об анимациях svg доделываем наш проект и радуемся :)