⚠️ Браузер не поддерживается! Обходим блок на примере Canva.com

Некоторые сайты ошибочно блокируют браузер по
User-Agent-заголовку. Как это обойти, расскажу в этом посте. И про опасные расширения упомяну.
Обещанные посты по криптовалютам и блокчейну пока в работе. Поэтому пока покажу пару лайфхаков, которые родились при создании первой обложки для поста. Картинку (она выше) делал на сервисе canva.com, который подсмотрел в комментах @lokkie и @ontofractal про красивое оформление постов.
Canva — сайт-сервис, позволяющий не дизайнерам легко создать красивую картинку.
Введение

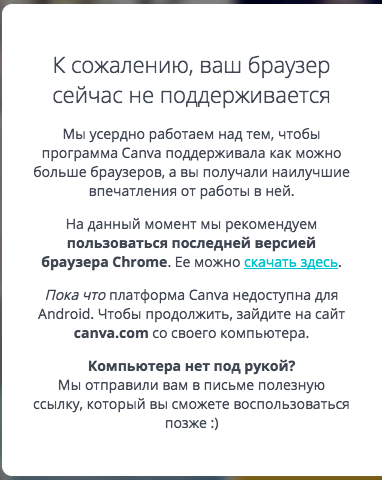
Итак, если вы используете браузер Opera (а как позже выяснилось, ещё и Vivaldi и даже Яндекс.браузер), то при попытке отредактировать картинку в Canva вы увидите такое вот сообщение.
Прикол в том, что все эти браузеры созданы на том же движке, что и упомянутый в сообщении Chrome, и отличаются только интерфейсом, а внутри работают одинаково. А в конце сообщения видно, что сайт Canva вообще решил, что на него зашли с Android'а.
Очевидно, в этом и кроется проблема, сайт неправильно определяет браузер, и приняв его за Android — блокирует. (Хотя и на дроидах сайт вполне будет работать).
Что делать?
Есть несколько способов преодолеть это блокирующее сообщение.
Очевидный
Если вы активно используете Chrome, просто открывайте Canva в нём.
Не хочу менять браузер
Знаете, каким образом сайт узнаёт, что за браузер у посетителя? Обычно он просто смотрит специальный HTTP-заголовок User-Agent, который браузер сам отправляет на сайт. В заголовке браузер указывает свою версию, версию операционки и кучу всякого ещё.
Раз браузер сам отправляет заголовок, значит можно его подменить. И даже двумя способами: подмена встроенными средствами браузера и подмена сторонними расширениями.
Прикидываемся Хромом
Все хром-производные браузеры (Vivaldi, Yandex, Opera, …) умеют заменять значение User-Agent «из коробки», но с некоторыми ограничениями. Делается замена через Инструменты разработчика.
Опишу по шагам:

Открываем инструменты разработчика, для этого одновременно нажмите клавиши
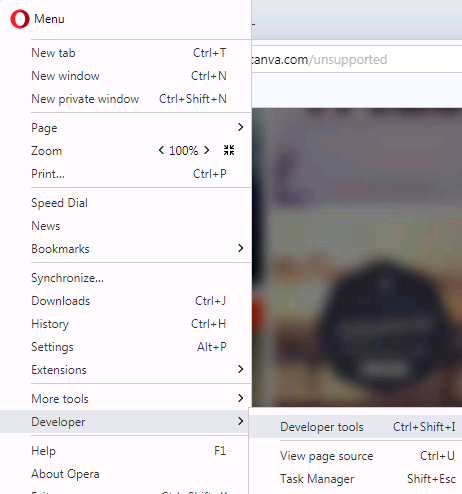
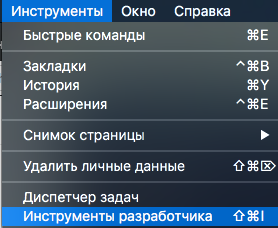
Alt+Ctrl+Iна Windows или⌥+⌘+Iна macOS. Либо открываем через меню. На маке меню всегда вверху, а на windows — зависит от браузера, см. картинки (картинки для Оперы). Если в меню не находите (в яндекс.браузе например запрятано в пункт Вид), вызывайте кнопками или спросите в комментах, подскажу.

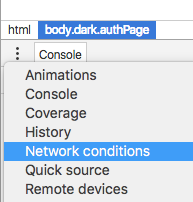
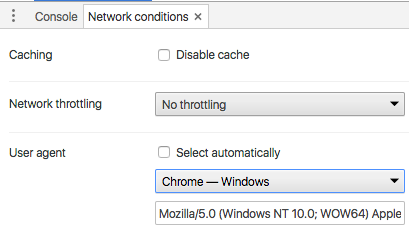
Открыли инструменты разработчика. Внизу открывшегося окна, слева от вкладки Console жмём на три точки и выбираем Network conditions. Если вдруг снизу нет Console, нажимаем
Escна клаве, Console появится.

Появится вкладка Network conditions, в ней справа от User Agent отключаем галку Select automatically и выбираем из списка понравившийся браузер. Canva хочет Chrome, его и выбираем:

Любители поэкспериментировать могут даже задать произвольную строку User-Agent, под списком есть поле ввода.
Как только User-Agent заменён, переходим на главную страницу Canva, и на этот раз браузер оказывается поддерживаемым.
Ограничения
Этот способ имеет некоторые ограничения:
- Браузер «подменяется» только в той вкладке, где были выполнены указанные шаги.
- Инструменты разработчика должны быть открыты.
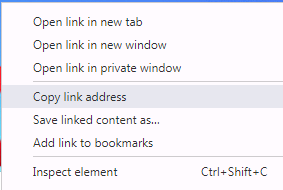
При работе с Canva есть неудобство: дизайн автоматом открывается в новой вкладке. Чтоб не проделывать все шаги заново в новой вкладке, можно просто скопировать ссылку на дизайн (клик правой кнопкой, появится меню) и открыть в той же вкладке (вставить в адресную строку)

Возможно существует сочетание клавиш, чтоб открывать ссылку в текущей вкладке. Знаете такое? — подскажите.
Сторонние расширения
Есть также сторонние расширения, меняющие заголовок User-Agent. Это удобнее, но с расширениями сейчас беда, нельзя быть уверенным, что они не содержат «дополнительных функций».
Знаю не понаслышке, у меня есть расширение для браузера с миллионом скачиваний. Так вот, начали поступать предложения о покупке расширения или сдаче его в аренду, типа чтоб монетизировать. Возможно когда-нибудь расскажу об этом подробнее.
Так что с расширениями — внимательнее. Простого метода, как проверить расширение не знаю. Исходники можно посмотреть, но это не простой метод) Да и часто не быстрый.
Можно ещё у доверенных авторов скачивать. И надеяться, что в очередном обновлении не прилетит сомнительная «монетизация» )) Ссылки поэтому не даю. Но в комменты добро пожаловать, если уверены.
Итого
Этим простым способом можно перехитрить не только Canva, но и многие другие сайты, которые блокируют неугодные браузеры. Если браузер требует Хром, но блокирует Оперу, почти наверняка это ошибка, т.к. ядро браузеров одинаково. А тянется ошибка со времён старой Оперы, у которой был свой самобытный движок. Но это уже другая история…
Что дальше
Вероятно в ближайшее время опубликую ещё одну-две статьи, касающиеся Canva.
- Как с помощью математики восстановить прозрачность на изображении.
- Фишки.
Ну и про блокчейн тоже кой-чего в очереди.
Остались вопросы? — пишите в комментах, отвечу.
Подписывайтесь и приглашайте друзей
(а то с 6 подписчиками далеко не уедешь)